La percepción humana tiene sus propios trucos, y uno de ellos es la ley de Continuidad de la Gestalt, un principio que hace que el cerebro busque un sentido de conexión y dirección entre los elementos visuales. Seguro que has notado cómo tu mirada sigue el curso de una línea o una curva sin esfuerzo, como si supieras adónde va. Esto es lo que hace la ley de continuidad, un recurso que diseñadores, publicistas y artistas aprovechan para guiar nuestros ojos y facilitar la interpretación visual de una escena o un diseño.
La Ley de Continuidad tiene múltiples aplicaciones, desde el diseño UX hasta la publicidad, los mapas y la arquitectura. Entender cómo funciona este principio te permitirá captar mejor cómo tu cerebro organiza la información y cómo los creadores visuales logran que ciertos diseños se sientan tan “naturales».
En este artículo, exploraremos qué es exactamente la ley de continuidad, cómo funciona en la práctica y algunos ejemplos clave de su aplicación en el diseño UX.
¿Qué es la Ley de Continuidad de la Gestalt?
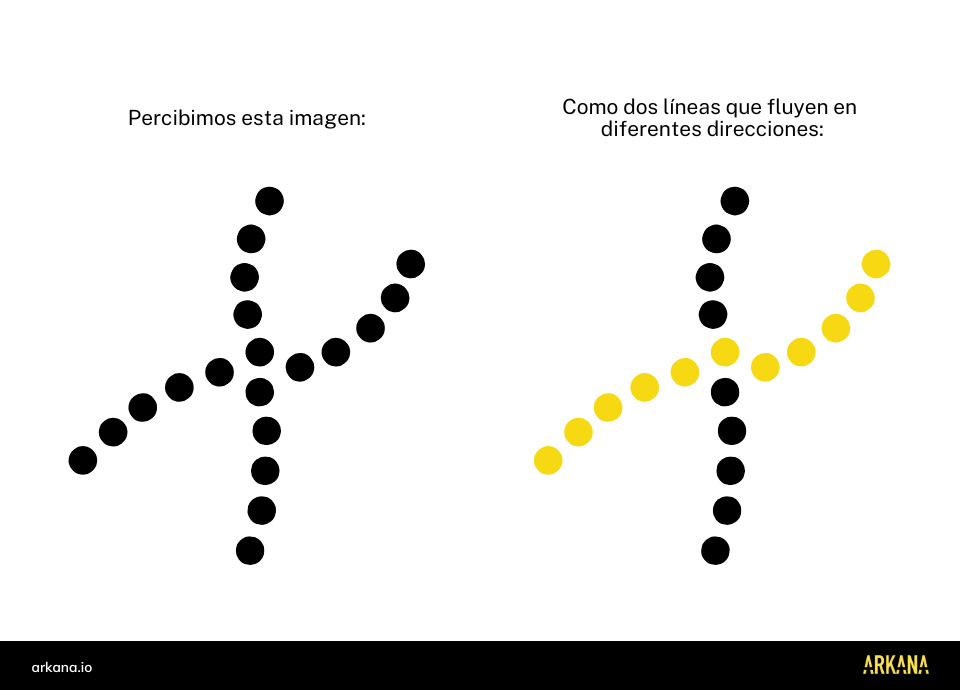
La ley de Continuidad es uno de los principios más importantes de la psicología de la Gestalt, una teoría que busca explicar cómo percibimos la información visual de una forma organizada y coherente. Según este principio, el cerebro humano tiene una inclinación natural por seguir patrones de forma lineal o en curva; en otras palabras, si vemos una serie de elementos que parecen formar una trayectoria continua, los percibimos como un conjunto.

Esta ley es un recurso esencial en la forma en que interpretamos y organizamos los estímulos visuales a nuestro alrededor. Los elementos que se alinean o que están dispuestos en una dirección común son interpretados como parte de un todo. Esto no es solo un capricho de nuestra mente: se debe a una necesidad de dar sentido al mundo visual que nos rodea.
Como te imaginas, esta ley tiene un sinfín de aplicaciones prácticas en áreas como:
- Mapas: Para representar caminos y rutas de forma intuitiva, ayudando a los usuarios a ubicarse.
- Publicidad: Guía la atención hacia mensajes clave y permite que el espectador los recuerde con mayor facilidad.
- Diseño: En diseño UX y gráfico, se usa para estructurar interfaces y mejorar la experiencia de usuario con un flujo visual más natural.
¿Cómo funciona la Ley de Continuidad?
La Ley de Continuidad, como muchos otros principios de la Gestalt, depende de cómo el cerebro agrupa y conecta elementos. Esto ocurre gracias a algunos factores clave:
Direccionalidad y dirección común
La direccionalidad es fundamental. Cuando los elementos de una imagen o diseño comparten una misma dirección —sea una línea recta o una curva— el cerebro los agrupa en una continuidad, siguiendo la misma trayectoria. Esta sensación de dirección compartida facilita que el ojo interprete el conjunto como un todo, en lugar de como partes separadas.
En el diseño gráfico, aprovechar la dirección común permite guiar al usuario a través de la composición. Por ejemplo, las líneas de una infografía o las flechas en una presentación suelen seguir una dirección que nos lleva a seguirlas de forma intuitiva, logrando que absorbamos la información en el orden previsto.
Agrupamiento y proximidad de los elementos
La proximidad entre elementos también influye en cómo percibimos la continuidad. Los objetos que están más cerca unos de otros tienen una mayor probabilidad de ser vistos como una unidad. Así, el cerebro tiende a conectar esos elementos próximos, agrupándolos y facilitando la creación de un flujo visual.
Este agrupamiento por proximidad es muy usado en publicidad para dirigir la atención hacia ciertos mensajes, ya que al tener los elementos agrupados de manera coherente, el usuario sigue la información sin perderse en el proceso.
Importancia de la similitud en la percepción de continuidad
Otro aspecto esencial es la similitud. Cuando elementos tienen características parecidas —como color, forma o tamaño— es más fácil que se perciban como un conjunto. El uso de elementos similares en una disposición ordenada refuerza esa sensación de continuidad, haciendo que el diseño sea más coherente y claro.
Ejemplos de la Ley de Continuidad en el Diseño UX
Dentro del diseño UX, la ley de continuidad se utiliza para crear experiencias fluidas y facilitar la navegación. Veamos algunos ejemplos específicos de cómo se implementa este principio en las interfaces de usuario:
Mantener un flujo lógico y fluido
Para lograr una experiencia de usuario efectiva, los diseñadores deben asegurarse de que los elementos de la interfaz sigan un flujo claro, lógico y predecible. Este flujo puede estructurarse de distintas maneras, como de izquierda a derecha, de arriba hacia abajo o mediante una ruta visual específica que guíe al usuario hacia una acción final, como el clic en un botón.
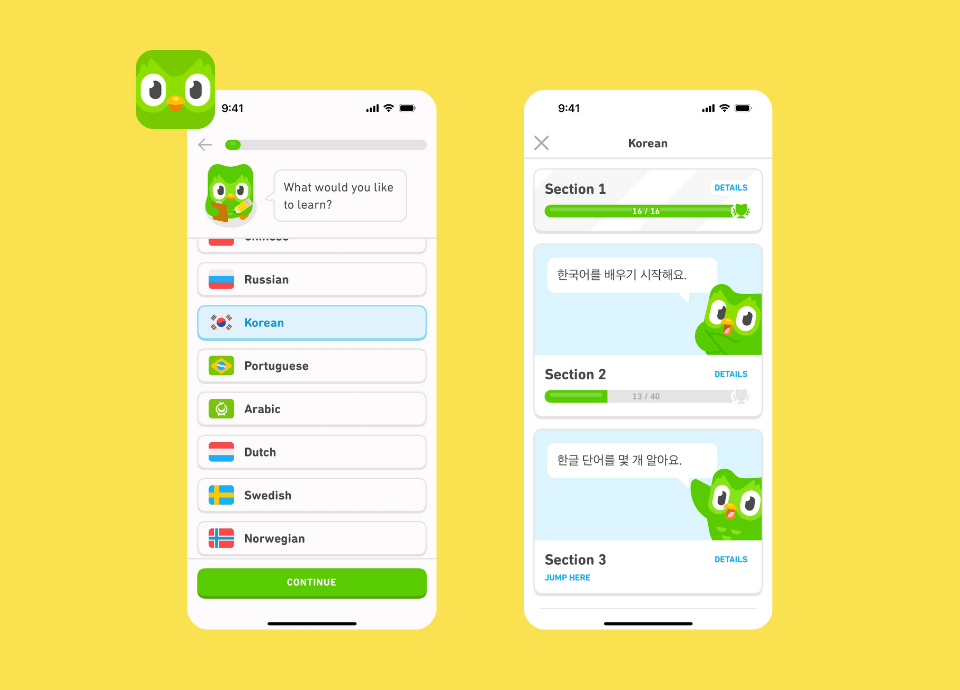
Un elemento bastante simple pero representativo de esta ley son las barras de progreso. La línea continua en las barras de progreso no solo indican al usuario cuánto le falta para completar una acción, sino que también le ofrecen un flujo visual que le anima a avanzar.

Elementos relacionados con el grupo
El principio de continuidad se convierte en una herramienta fundamental para agrupar elementos relacionados dentro de una interfaz, lo que permite al usuario percibirlos como una sola unidad. Esta técnica de agrupamiento contribuye a una estructura visual coherente y facilita que el usuario identifique los elementos que están conectados entre sí, optimizando así la comprensión y legibilidad de la información.
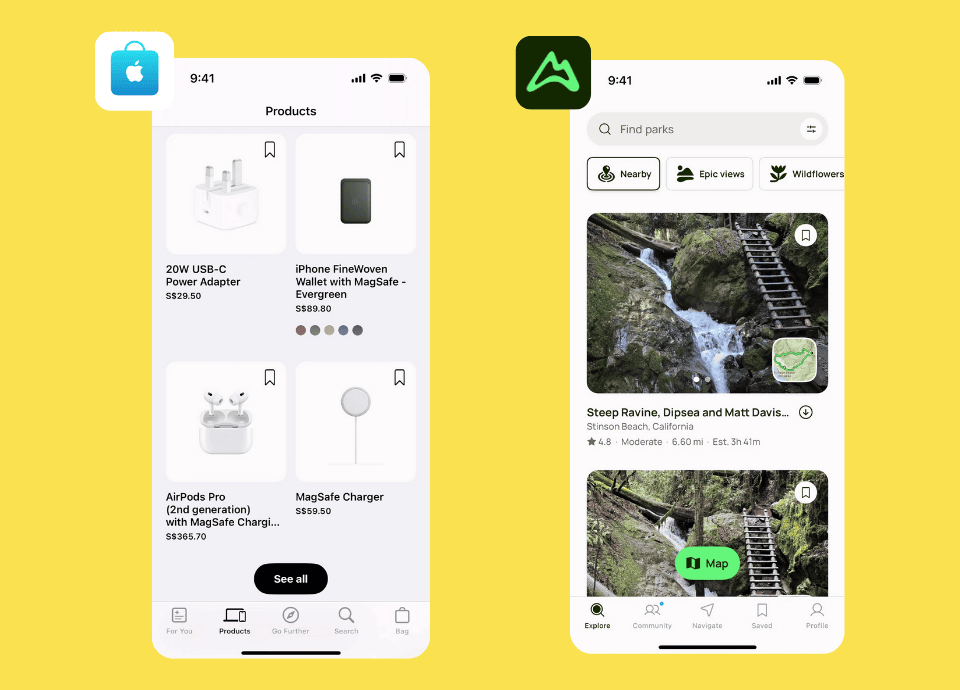
Por ejemplo, en una página de productos, agrupar elementos como el nombre, la descripción y el precio en una disposición continua permite que el usuario interprete rápidamente esta información como un bloque relacionado. En lugar de ver cada elemento como algo separado, la mente los agrupa gracias a la continuidad visual, lo que crea una navegación más lógica y fácil de seguir.

Sistemas y diseños de cuadrícula
El uso de cuadrículas es un clásico del diseño. La cuadrícula permite que los elementos visuales se organicen en una estructura ordenada y continua, evitando que el usuario se sienta abrumado o perdido. Al seguir una estructura de cuadrícula, los usuarios perciben que hay un sentido de orden y simetría que guía su experiencia.
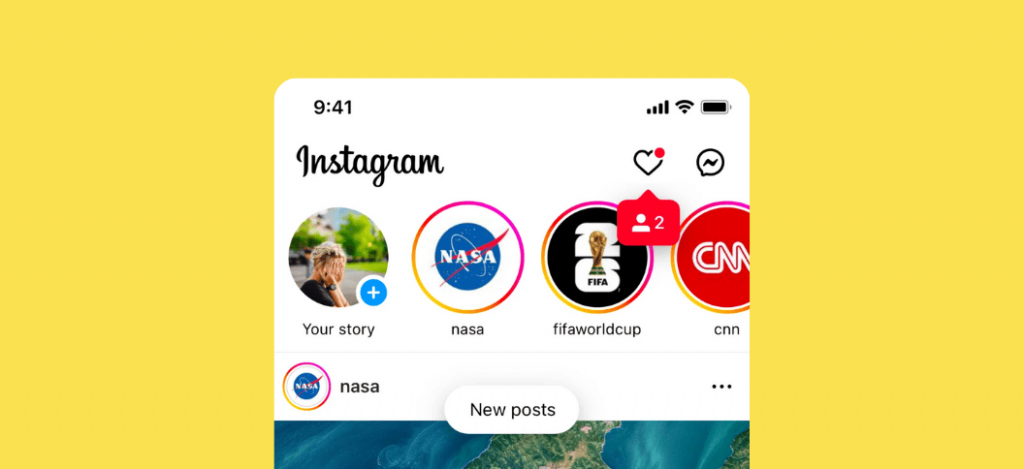
En plataformas como Instagram, por ejemplo, las historias aparecen alineadas horizontalmente y se desplazan continuamente, guiando la mirada del usuario de izquierda a derecha.

Animaciones y transiciones suaves
Las transiciones suaves entre pantallas, secciones o elementos ayudan a crear una sensación de continuidad en la experiencia del usuario. En lugar de cambios bruscos que puedan desorientar, las animaciones fluidas permiten que el usuario sienta que sigue un flujo natural, haciendo la interacción más cómoda.
Por ejemplo, en aplicaciones móviles, los deslizamientos suaves entre pantallas o la aparición gradual de elementos ayudan a mantener la continuidad en la percepción visual y crean una experiencia más agradable.
Conclusiones
La ley de continuidad de la Gestalt nos muestra cómo el cerebro humano busca el orden y la conexión en todo lo que vemos, agrupando y relacionando elementos de manera que se perciban como un conjunto. Este principio tiene un impacto enorme en cómo percibimos el diseño y la información visual que no rodea en general.
Aplicada en el diseño UX, esta ley es clave para crear experiencias coherentes y naturales, donde el usuario pueda navegar de forma fluida y sin confusiones. Elementos como las barras de progreso, el uso de cuadrículas y las transiciones suaves se apoyan en este principio para hacer que la experiencia de usuario sea más intuitiva y agradable.
Al entender este principio, no solo valoramos mejor el diseño, sino que también adquirimos una nueva apreciación de cómo nuestra mente organiza y da sentido a lo que vemos cada día.