En el mundo del diseño, especialmente en el diseño de experiencias de usuario (UX), una de las leyes fundamentales que guían la creación de productos digitales es la Ley de Pregnancia. Esta ley, derivada de la psicología y la teoría de la Gestalt, tiene un impacto significativo en cómo percibimos y procesamos la información visual.
En este artículo, exploraremos en profundidad qué es la ley de pregnancia de Gestalt, cómo se aplica al diseño UX y proporcionaremos ejemplos claros para ilustrar su funcionamiento en aplicaciones del mundo real.
¿Qué es la ley de pregnancia de Gestalt?
La ley de pregnancia, también conocida como la ley de buena forma o ley de Pragnanz, es uno de los principios fundamentales de la teoría de la Gestalt. Esta teoría, desarrollada a principios del siglo XX, postula que percibimos el mundo que nos rodea como un todo organizado, en lugar de partes independientes.
La palabra «Pragnanz» proviene del alemán y se traduce como «concisión», lo que refleja la idea central de que la mente humana tiende a percibir patrones complejos de la forma más sencilla posible, minimizando así la carga cognitiva.
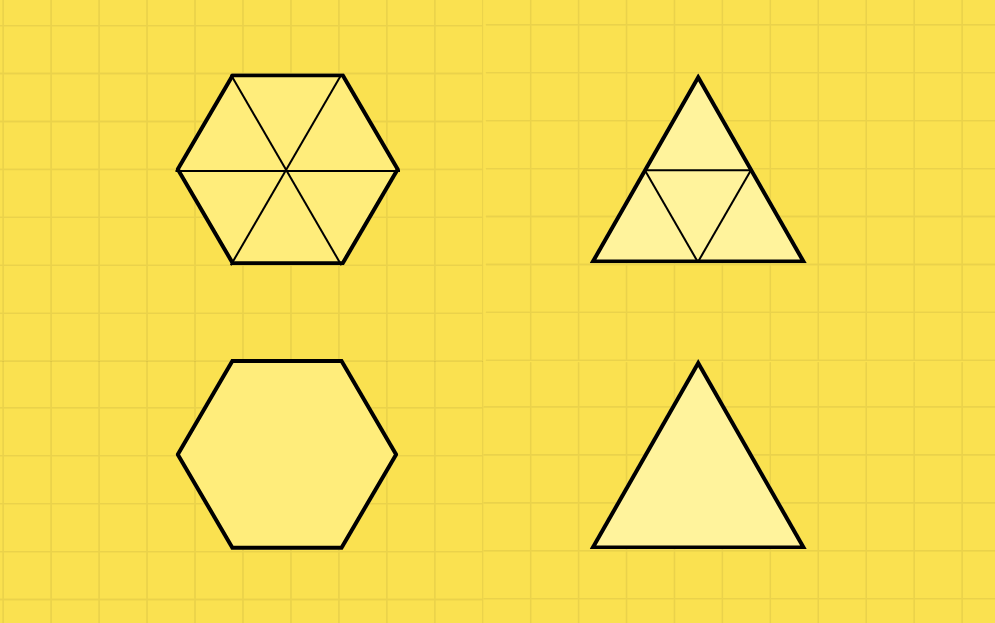
Esto significa que cuando nos encontramos con estímulos visuales, nuestro cerebro automáticamente busca la estructura más simple y armoniosa, ignorando los detalles innecesarios o confusos. De esta forma, el cerebro transforma formas complejas en una forma única y unificada.
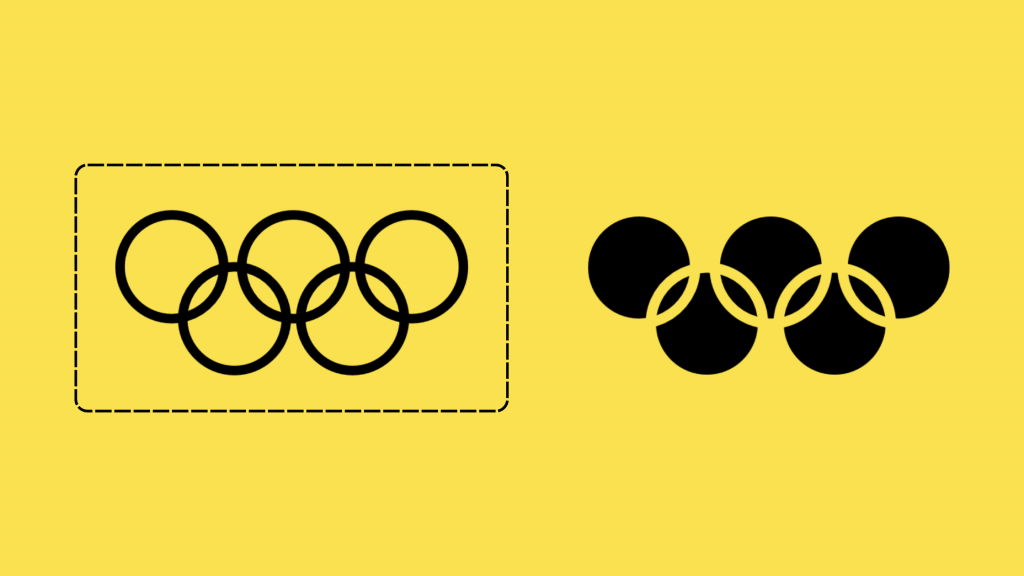
Para comprender esto mejor, pensemos en el logo de las Olimpiadas. Nuestra mente no interpreta los anillos como círculos independientes, ni visualizamos independientemente cada una de las formas que crean al entrelazarse, sino que simplemente lo interpretamos como un grupo.

Cómo aplicar la ley de Pragnanz al diseño UX
La ley de pregnancia puede ayudar a los diseñadores UX a crear productos que sean más fáciles de usar, comprender y recordar. Aquí hay algunas formas de aplicar este principio al diseño UX:
1. Organizar los elementos: Al diseñar una interfaz, es crucial organizar los elementos de manera que sean fáciles de percibir y entender para el usuario. Agrupar elementos similares y mantener una jerarquía clara ayuda a guiar la atención del usuario de manera intuitiva.
2. Simplificar el diseño: Evita la sobrecarga visual y el desorden en la interfaz. Elimina elementos innecesarios y simplifica las formas y estructuras para que la información sea fácilmente digerible para el usuario.
3. Utilizar patrones familiares: Aprovecha los patrones de diseño familiares que los usuarios ya conocen y comprenden. Utilizar iconos reconocibles y convenciones de diseño ayuda a reducir la carga cognitiva del usuario y facilita la interacción.
Utilizando estos principios, contribuimos a reducir la carga cognitiva del usuario, aumentar la eficiencia y la precisión en la ejecución de tareas.
Ejemplos de la Ley de Pregnancia
Ahora, veamos algunos ejemplos claros de cómo la ley de pregnancia se aplica en el diseño de aplicaciones.
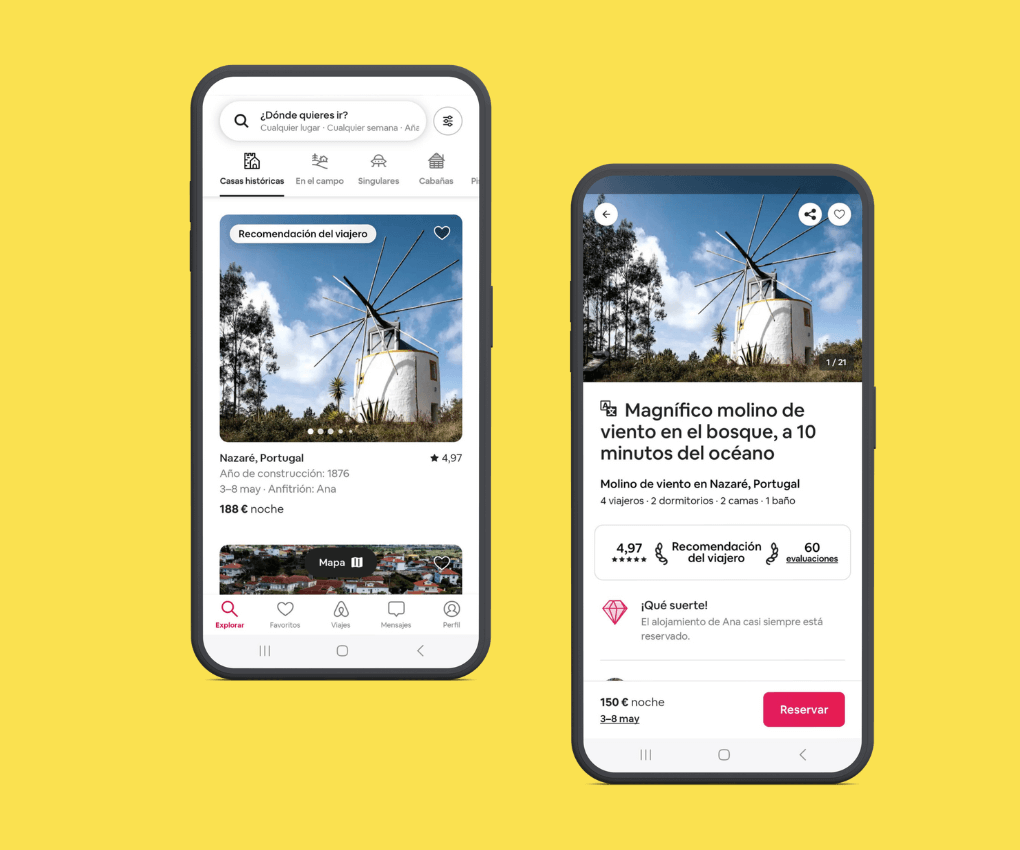
Airbnb
Ahora, pensemos en la famosa aplicación de alquiler vacacional Airbnb para visualizar la Ley de Pragnanz en acción. Cuando abres la aplicación por primera vez y te sitúas en la pestaña “Explorar”, se te presenta un listado de alojamientos con toda la información que necesitas saber: ubicación, precio y rating de estrellas. Sin embargo, no percibimos cada uno de estos elementos como información individual, sino que los agrupamos mentalmente como parte intrínseca del alojamiento. De esta forma, se simplifica la interacción con la aplicación de forma significativa.

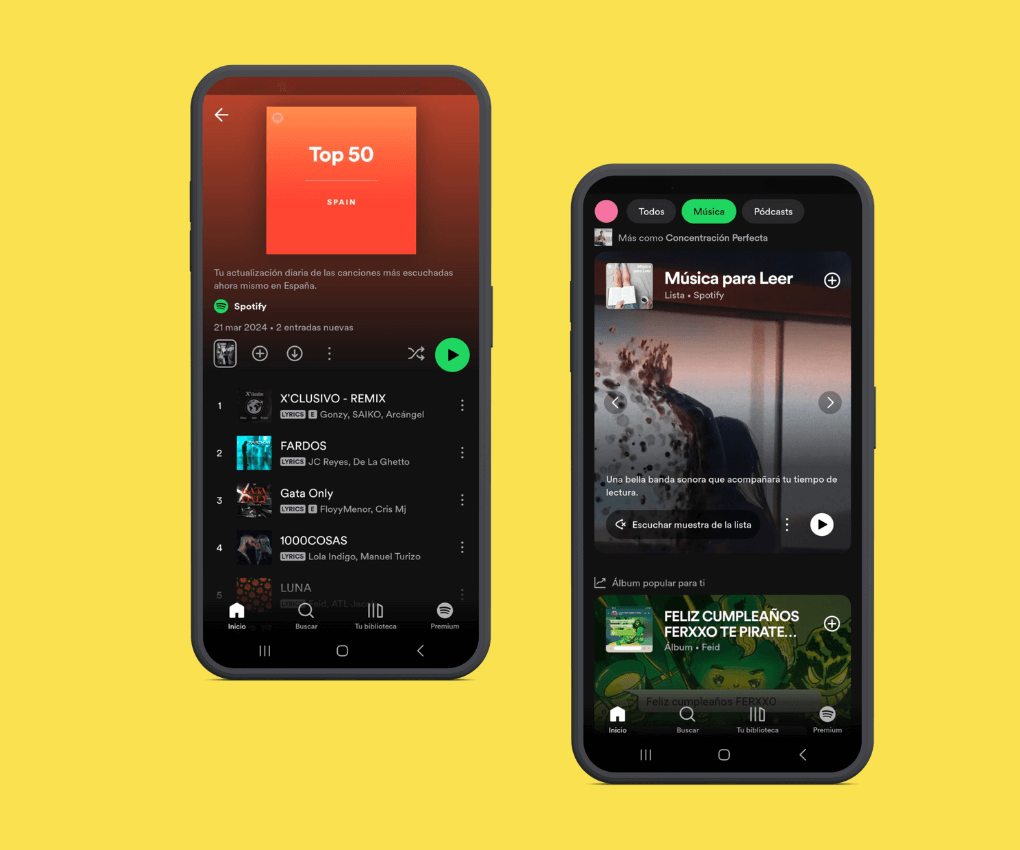
Spotify
Spotify es otro ejemplo destacado de diseño centrado en la ley de pregnancia. Su interfaz utiliza un diseño modular y una navegación sencilla que permite a los usuarios acceder fácilmente a su música favorita. Los elementos visuales se presentan de manera coherente y ordenada, lo que facilita la búsqueda y reproducción de canciones.

Conclusiones
La ley de pregnancia es un principio fundamental en el diseño de interfaces de usuario que nos recuerda la importancia de la simplicidad y la claridad en la comunicación visual. Al comprender cómo percibe nuestro cerebro las formas, podemos crear experiencias de usuario más efectivas y agradables. Al aplicar este principio de la psicología de Gestalt, podemos diseñar interfaces que sean intuitivas, fáciles de usar y que proporcionen una experiencia óptima para el usuario. En última instancia, este principio nos enseña que menos es más cuando se trata de diseño de interfaces de usuario.