La Ley de Fitts es mucho más que un simple término en el mundo del diseño UX; es una regla de oro que todo desarrollador y diseñador de aplicaciones móviles debe conocer. En este artículo, exploraremos cómo aplicar la Ley de Fitts y sus implicaciones en el diseño UX, proporcionando ejemplos prácticos y desentrañando su fórmula. Adentrarse en la Ley de Fitts y cómo implementarla correctamente puede significar la diferencia entre una aplicación que es intuitiva y atractiva, y otra que no logra conectar con sus usuarios.
¿Qué es la Ley de Fitts?
La ley de Fitts es un principio psicomotriz que permite calcular el tiempo que necesita un usuario para alcanzar un objetivo según el tamaño y la distancia con el elemento que le permitirá cumplirlo. En términos más sencillos, cuanto más grande y cercano sea un objeto, más rápido será para los usuarios interactuar con él.
“El tiempo necesario para alcanzar un objetivo con un movimiento rápido es una función del tamaño de dicho objetivo y de la distancia que hay que recorrer hasta él.”
Paul Fitts, 1954
Este principio, originado en el campo de la investigación ergonómica y desarrollado en 1954 por Paul Fitts, tiene profundas implicaciones en la experiencia del usuario (UX). Al diseñar interfaces, la Ley de Fitts sugiere que los elementos más importantes y de uso frecuente deben ser grandes y colocarse en posiciones fácilmente accesibles. Esto reduce el esfuerzo y el tiempo de interacción, mejorando así la usabilidad y eficiencia.
La Ley de Fitts se ha convertido en un estándar del diseño UX, donde la optimización del tamaño y posición de botones, menús y otros elementos interactivos es esencial para una experiencia de usuario intuitiva y eficiente.
La Ley de Fitts y la Ley de Hick están estrechamente relacionadas en el contexto del diseño de interfaces de usuario. Mientras que la Ley de Fitts se centra en la facilidad y rapidez con la que un usuario puede alcanzar un objetivo en función de su tamaño y distancia, la Ley de Hick se ocupa del tiempo que tarda un usuario en tomar una decisión en función del número y la complejidad de las opciones disponibles.
Juntas, estas leyes proporcionan una guía valiosa para optimizar la usabilidad y la eficiencia de las interfaces de usuario, al equilibrar la accesibilidad de los elementos con la simplicidad de las decisiones.
Fórmula de la Ley de Fitts
La fórmula de la Ley de Fitts, expresada matemáticamente, es T = a + b log2(1 + D/W). En esta fórmula:
- T representa el tiempo promedio tomado para completar el movimiento.
- a y b son constantes que pueden variar según las condiciones del sistema o del entorno.
- D es la distancia desde el punto de partida hasta el centro del objetivo.
- W es el ancho del objetivo medido a lo largo del eje del movimiento.
Esta fórmula nos da la relación entre el tiempo que le toma a un puntero (cursos o dedo humano) moverse hacia el objetivo (botón) para interactuar con él (haciendo clic o touch).
En este sentido, encontramos dos elementos clave que intervienen directamente:
- Tamaño: cuanto mayor sea el tamaño del objetivo, menor será el tiempo en alcanzarlo.
- Distancia: cuanto mayor sea la distancia hasta el objetivo, mayor tiempo tardará en alcanzarlo.
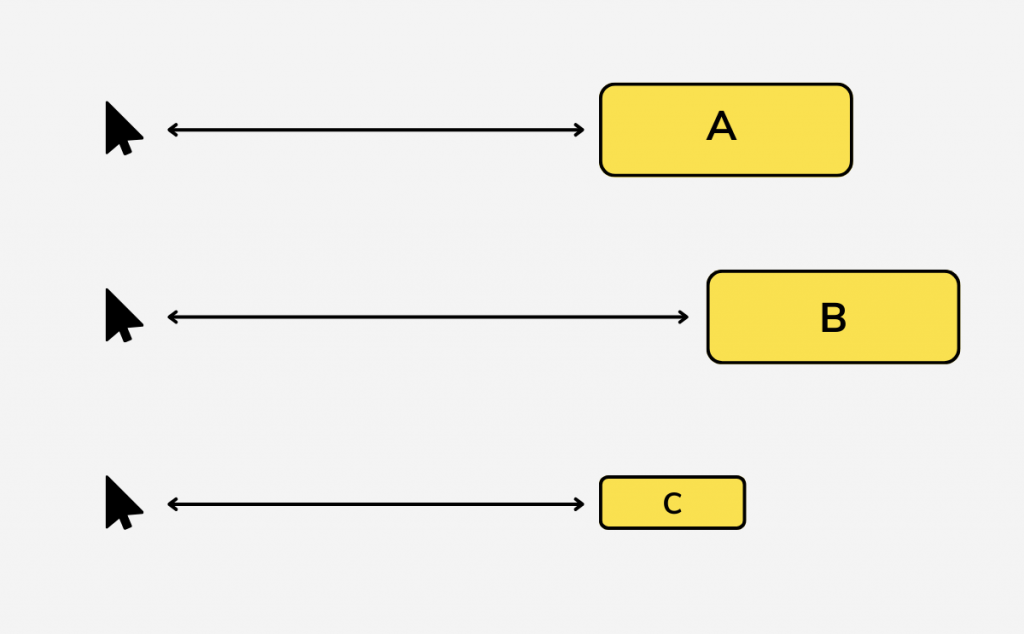
Para comprender la Ley de Fitts de forma gráfica:

Según Fitts, el esfuerzo para alcanzar el objetivo A es menor que para alcanzar cualquiera de los otros dos objetivos. En el caso del objetivo B, podemos observar una distancia mayor entre el cursor y el objetivo. Por su parte, aunque el objetivo C presentala misma distancia que el objetivo A, pero al ser más pequeño, lleva más tiempo llegar hasta él, ya que el puntero debe reducir la velocidad para no sobrepasarse.
Ejemplos: aplicaciones de la Ley de Fitts a la experiencia de usuario
Posicionamiento de elementos importantes
Los elementos con los que se espera que el usuario interactúe frecuentemente, como botones de acción principal, deben estar ubicados en áreas de fácil acceso. Esto cobra especial importancia en dispositivos móviles. Por ejemplo, en el entorno móvil, los elementos importantes deben posicionarse en lugares donde el pulgar pueda alcanzar cómodamente usando una sola mano.
Tamaño y posición de botones y enlaces
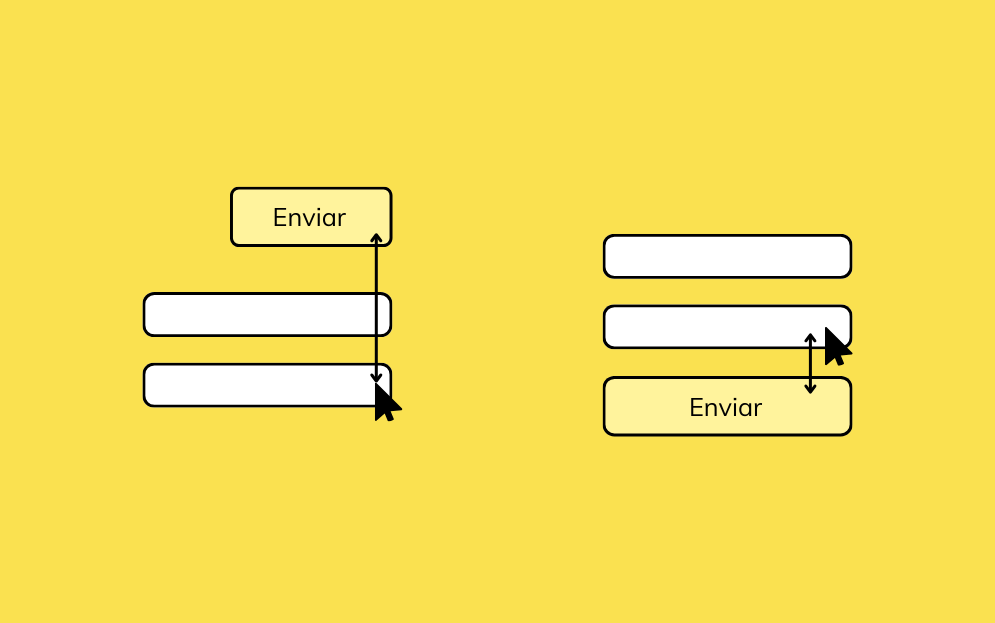
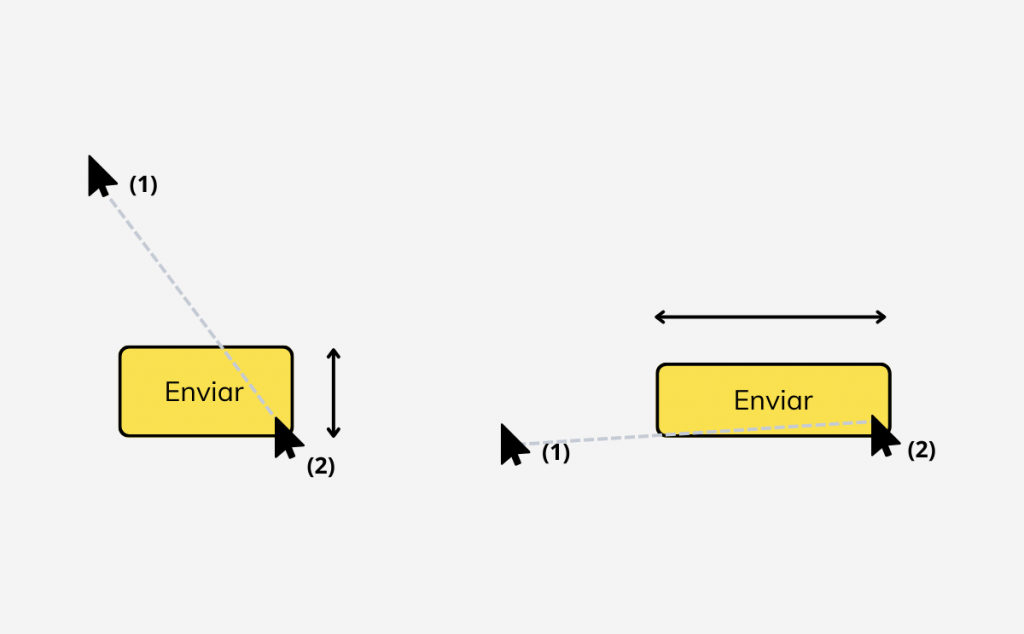
Según la Ley de Fitts, el tamaño y la posición de los elementos interactivos son cruciales. Al considerar el tamaño de los botones, es importante tener en cuenta la dirección de movimiento del cursor más probable. Si el movimiento es vertical, por ejemplo, se debe potenciar la altura del botón en lugar de su ancho.

Por otro lado, al pensar en la posición, debemos asegurarnos de que la acción objetivo se encuentra lo más cerca posible de la ubicación del cursor. Un botón de envío en un formulario, por ejemplo, debe estar situado cerca del último campo completado y ser lo suficientemente grande para facilitar su selección.

Diseño de menús jerárquicos
En el diseño de menús, tenemos que tener en cuenta que el tipo de menú utilizado influirá directamente en el esfuerzo que debe realizar el usuario para llegar a cualquiera de los elementos que contiene.
En los menús jerárquicos, es crucial asegurarse de que las opciones que se despliegan estén cerca de la posición original del cursor y que no cambien la dirección del movimiento.
Siguiendo esta premisa, el archiconocido menú lineal sería un menú deficiente si lo comparamos con un menú rectangular, ya que la distancia promedio a todos los elementos es mayor.
Al diseñar menús lineales, por tanto, deberíamos considerar incluir las acciones más relevantes o de mayor frecuencia entre los elementos situados en la parte superior, ya que la distancia se acorta.
En este sentido, el menú circular sería el menú ideal, ya que todos los elementos se encuentran a la misma distancia. Sin embargo, no se trata de un tipo de menú extendido entre los usuarios.
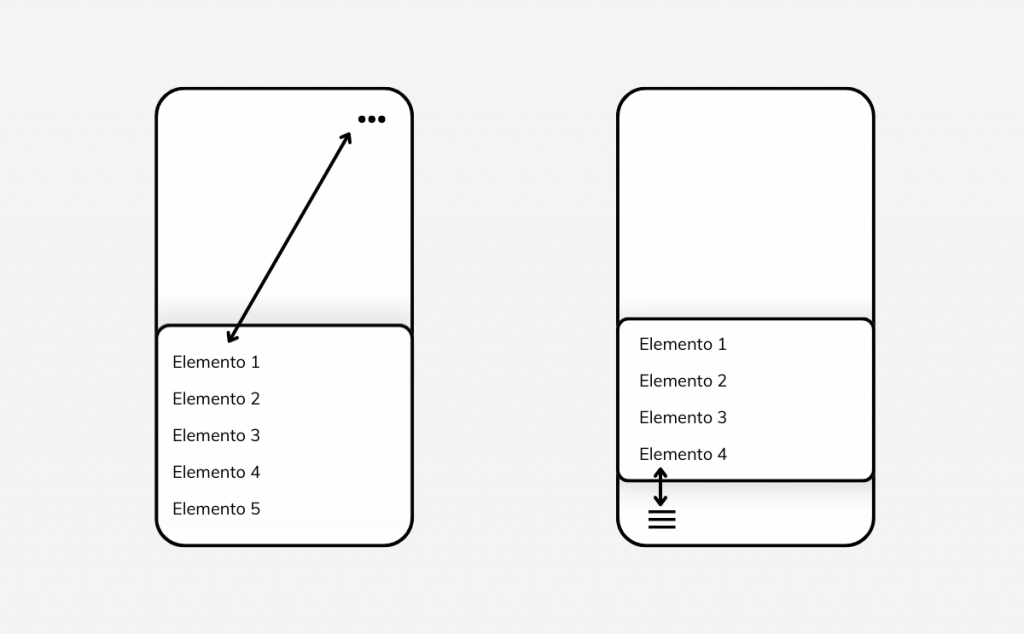
Todo esto se complica en móvil, donde debemos jugar con el espacio. En muchas aplicaciones móviles, podemos observar como muchos menús muestran los elementos asociados al mismo en una ventana inferior. Lo realmente óptimo es mostrar las opciones cerca de la etiqueta de menú, ya que se reduce el desplazamiento y evitamos que los usuarios pierdan el tiempo.

Espaciados suficiente entre objetivos
Un espaciado suficiente evita la selección accidental de objetivos adyacentes, mejorando así la navegabilidad general del dispositivo. Este espaciado debe ser lo suficientemente amplio para permitir una selección clara y precisa, pero no tanto como para que se requiera un esfuerzo excesivo para alcanzar íconos cercanos.
Haz el área accionable perceptible
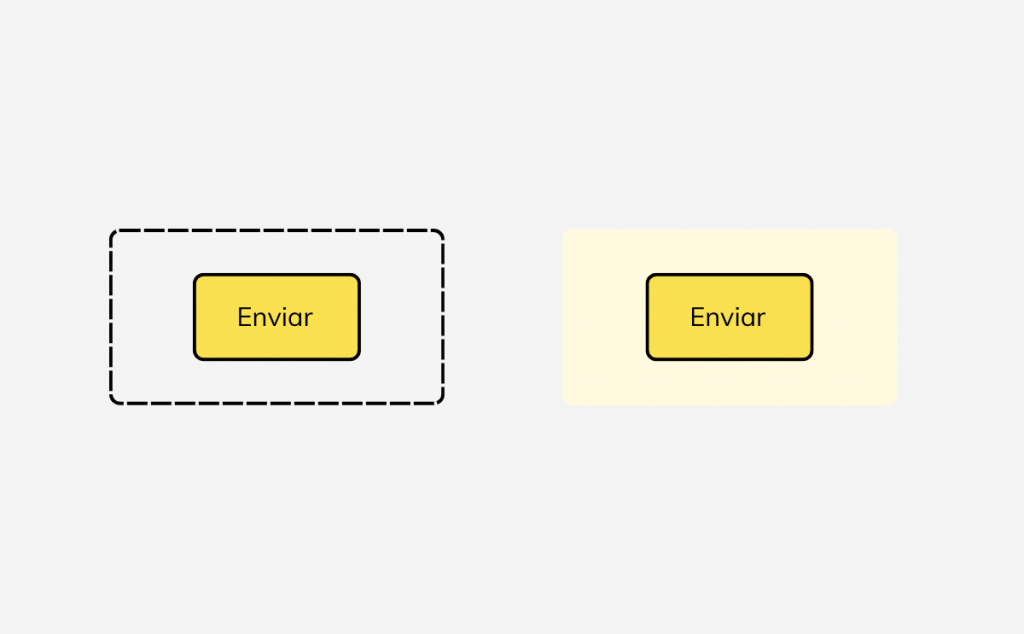
Puede parecer algo básico, pero en muchos casos no se llega a cumplir del todo. En ocasiones, los diseñadores amplían el área objetivo efectiva más allá del área visible. Esto implica que si el usuario se sobrepasa más allá del botón objetivo, la acción se completará igualmente gracias a esta zona “de seguridad”. Sin embargo, si el usuario no puede visualizar esta área, igualmente reducirá la velocidad a medida que se acerca al botón, por lo que no estaremos contribuyendo a que cumple su objetivo más rápido. Si ampliamos el área efectiva, hay que hacerla evidente. De lo contrario, no servirá de nada.

Ley de Fitts para dispositivos móviles
Aunque ya hemos destacado algunas particularidades de la aplicación de la Ley de Fitts al diseño UI/UX de dispositivos móviles, te dejamos algunas limitaciones específicas a tener en cuenta:
- Los dedos son los cursores, tenlo siempre en mente.
En el entorno móvil, los dedos del usuario actúan como cursores. Sin embargo, a diferencia de los cursores tradicionales, los dedos son más gruesos y menos precisos, lo que implica que los objetivos táctiles deben ser más grandes en aplicaciones móviles que en sitios web para facilitar la interacción. Por ejemplo, considera botones que abarquen el ancho de la pantalla si se trata de una acción principal.
Asimismo, en móvil es recomendable que los objetivos se sitúen en la parte inferior de la pantalla para facilitar la interacción del usuario, una medida que considera la naturaleza humano-céntrica del diseño UX. De hecho, esto aplica a la última actualización de iOS 16, que cambió la ubicación de las notificaciones a la parte inferior del dispositivo.
- Una sola mano para usar el móvil
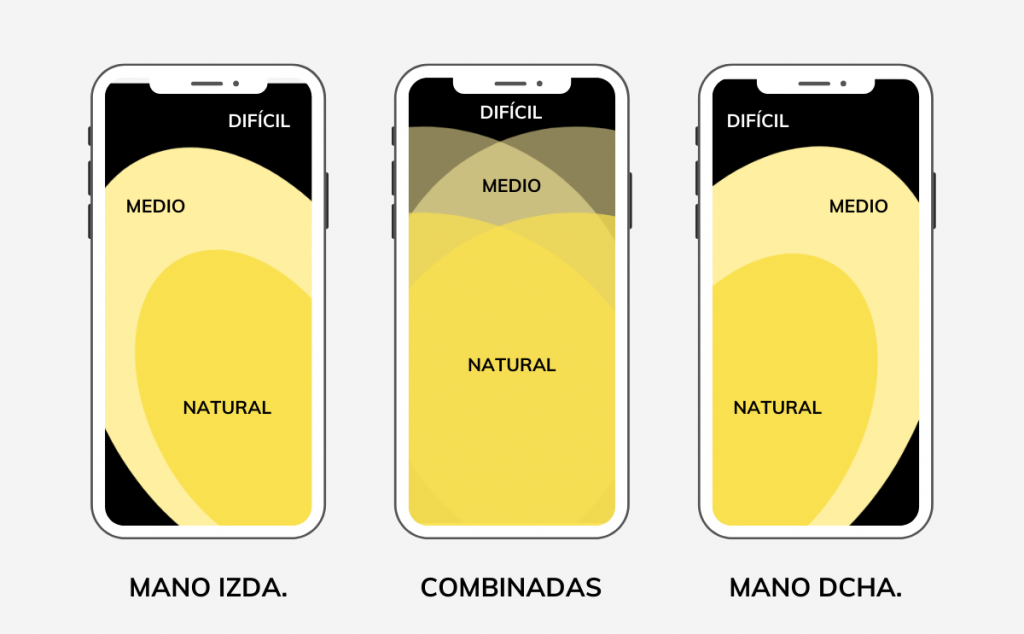
El uso de dispositivos móviles a menudo es unimanual, lo que significa que los usuarios sostienen y operan sus dispositivos mayoritariamente con una sola mano, generalmente utilizando el pulgar. Esto limita la interacción del usuario principalmente a la parte inferior de la pantalla, a menos que se utilicen ambas manos para alcanzar la parte superior. Por lo tanto, en el diseño de interfaces de usuario para dispositivos móviles, es crucial colocar los objetivos deseados dentro del rango natural de alcance del pulgar.

Conclusión
En conclusión, la Ley de Fitts es un pilar fundamental en el diseño de UX/UI, especialmente en dispositivos móviles. Su correcta aplicación, considerando el tamaño y la distancia de los elementos interactivos, puede marcar una diferencia significativa en la experiencia del usuario. Ejemplos claros de su aplicación incluyen el diseño de botones accesibles, menús intuitivos y el espaciado adecuado entre objetivos. Recordemos que comprender qué es la Ley de Fitts y cómo implementarla en distintos contextos, como dispositivos móviles, no solo mejora la usabilidad, sino que también puede incrementar la satisfacción y eficiencia del usuario en su interacción con las aplicaciones.